mein-bestes-foto.de
fotoschule im fotozentrum magdeburg
Auflösung
Oft ist zu unserem Leidwesen in Beiträgen nicht sofort ersichtlich, wie der Begriff interpretiert werden darf.
Erst aus dem Zusammenhang erkennt der geübte Leser, ob von der absoluten oder von der relativen Auflösung die Rede ist.
Der interessierte Einsteiger dürfte hier seine Not haben. Lassen Sie uns zunächst anhand praktischer Beipiele, Licht in die Thematik bringen:
1. Absolute Auflösung
Es handelt sich um die Anzahl der Pixel im Bild, also Breite mal Höhe. Immer wenn wir uns im digitalen Bereich befinden, (Monitor, jpg,...) rechnen wir mit Pixeln. Ein Monitor hatte lange Zeit (teilweise noch heute) die Abmessung 1024 x 768 Pixel (auch px). Das heißt, dass wir 1024 Pixel in der Breite und 768 Pixel in der Höhe haben. 1600 x 900 px und höher sind heute gängige Monitorgrößen. Ebenso verhält es sich mit unserer Bilddatei, der jpg (auch JPG). Diese kann z.B. die Abmessung Breite = 4.752 x Höhe = 3.168 px haben. Das Multiplikationszeichen zwischen den Werten signalisiert, dass wenn 4.752 mit 3.168 multipliziert wird, die gesamte Anzahl der Pixel im Bild herauskommt. Dieser Wert, in unserem Fall 15 Millionen Pixel, wird von den Kameraherstellern dann als Kameraauflösung angegeben. Sie finden sie entweder in den technischen Angaben zur Kamera oder auf dem Weg, dass Sie mit dem Mauszeiger mal vorsichtig über ein Vorschaubild fahren. Es erscheint ein kleines Fähnchen, in dem dann genau diese Werte stehen. Achtung: Es werden bei Ihnen u.U. andere Werte sein, weil jedes Kameramodell ein klein wenig anders "gestrickt" ist.
2. Relative Auflösung
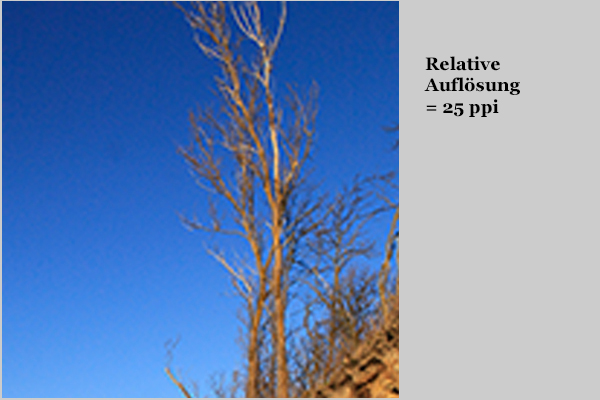
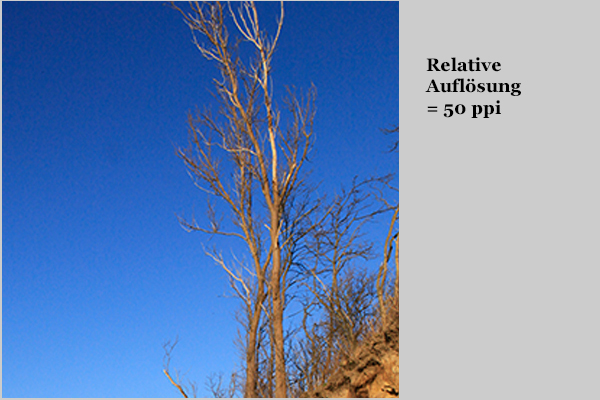
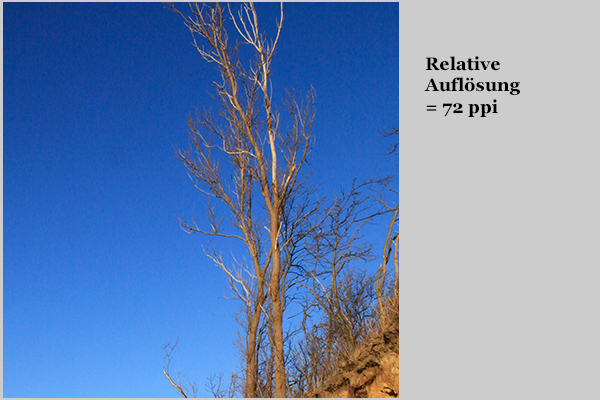
Etwas anders verhält es sich mit der relativen Auflösung. Relativ heißt ganz allgemein, dass etwas in ein Verhältnis, in eine Realation gebracht wird. In unserem speziellen Fall sind es natürlich die Pixel. Sie werden in ein Verhältnis zu einer Längeneinheit gebracht. Diese Längeneinheit ist Inch (= 2,54cm = Zoll). Daraus ergibt sich die Maßeinheit Pixel Pro Inch, PPI. Die relative A. gibt also eine Antwort auf die Frage, wie viele Pixel kann oder muß ich auf einem Inch unterbringen. Es drängt sich die Frage auf: Wozu das Ganze?? Knackpunkt ist die unterschiedliche Verwendungsmöglichkeit unserer Bilddateien (jpg). Man kann sie sowohl drucken als auch am Monitor und hier ganz speziell im Browser, also im Internet, verwenden.
Verwendung im Web
Heutige Monitore (ausgenommen High-DPI-Monitore) dürften die Auflösung von 72 bis 96 ppi nicht wesentlich übersteigen. Das heißt, das selbst wenn ein Bild auf einer Internetseite mit 200 oder 300 ppi gelandet ist, der Betrachter nichts von der höheren A. hat, weil der Monitor eben "nur" 72 ppi darstellen kann. Ein Bild mit einer hohen A. sorgt eher für längere Ladezeiten, was den Besucher eher nerven wird. Wir machen also keinen Fehler, wenn wir Bilder, die für das Web bestimmt sind, hinsichtlich der relativen A. so belassen, wie sie von der Kamera kommen (i.d.R. mit 72 ppi). Auch das Hochtunen im RAW-Konverter ist für diesen Verwendungszweck kontraproduktiv.
Verwendung für den Druck (Print)
Hier weht ein ganz ander Wind. Je mehr desto besser, könnte man meinen. Ein Mindestmaß für den Druck sind 300 dpi (Dots per Inch). Wir setzen mal großzügig dpi gleich ppi auch wenn es der Drucker nicht gern hört. Pixel kann man nicht drucken dafür aber Punkte. Haarspalterei? sagen wir mal so: Für den Anfang können wir damit gut leben.
Soeben haben wir gesagt, dass unsere Bilder mit 72 dpi von der Kamera kommen und jetzt brauchen wir 300 dpi für das gleiche Bild im Druck? Wie soll das gehen? Relativ heißt, dass ein Bezug zum Ausgabemedium hergestellt wird. Je weniger Bildpunkte das Bild ergeben, desto schlechter wird die Qualität. Es erscheint uns als unscharf. Es müssen diese 300 dpi her. Sie können diese Änderung im Bildbearbeitungsprogramm oder gleich im RAW-Konverter vornehmen. Gleichzeitig wird sich die Größe in cm mitändern, die letztlich gedruckt werden kann (siehe Punkt 3). Da Sie im Vergleich zur ursprünglichen A. jetzt etwa das 4-fache an Pixeln brauchen, wird Ihr Bild im Vergleich dazu auch "nur" noch 1/4 der Größe haben. Ursache dafür ist die Absolute A. (siehe oben). Das ist eine feste Größe, die nicht so ohne weiteres zu ändern ist. Mehr als 4.752 x 3.168 px sind eben einfach nicht da und ich muß statt 72 jetzt 300 Pixel in die 2,54 cm (1 inch) packen.
3. Druckbare Größe in cm
Jetzt wieder cm? Eben haben wir doch Pixel festgelegt? Stimmt aber eben haben wir den digitalen Bereich besprochen. Jetzt ist der Druck oder auch Print dran. Hier rechnen wir mit cm. Eine Druckgröße wird immer in cm angegeben. Diese wird sich ändern, wenn die relative oder absolute A. geändert wird. Heutige Druckereien, die ihre Dienste im Web anbieten, haben das Problem mit einem Ampelsystem, wie folgt, gelöst:
- Die Druckersoftware erkennt anhand Ihrer Bilddatei die absolute A.
- Das gewünschte Druckmaß wird i.d.R. in einem Menü gewählt
- Die Software "weiß", dass sie 300 dpi braucht
Passen diese drei Werte zusammen, bekommen Sie "grün". Reicht die absolute A. für den gewünschten Druck nicht ganz, dann kommt "gelb". Sollte es definitiv nicht passen, dann schaltet die Ampel auf "rot".
Hausaufgabe: Laden Sie sich ein Bild aus dem Internet herunter (!! auf Bildrechte achten!!) und versuchen Sie das Bild mal zu drucken. Wenn alles stimmt, was Sie eben gelesen haben, dann sollte das gedruckte Bild im Vergleich zum Monitor recht klein ausfallen, eben ca ein Viertel.
zurück zu den anderen Tutorials
1. Absolute Auflösung
Es handelt sich um die Anzahl der Pixel im Bild, also Breite mal Höhe. Immer wenn wir uns im digitalen Bereich befinden, (Monitor, jpg,...) rechnen wir mit Pixeln. Ein Monitor hatte lange Zeit (teilweise noch heute) die Abmessung 1024 x 768 Pixel (auch px). Das heißt, dass wir 1024 Pixel in der Breite und 768 Pixel in der Höhe haben. 1600 x 900 px und höher sind heute gängige Monitorgrößen. Ebenso verhält es sich mit unserer Bilddatei, der jpg (auch JPG). Diese kann z.B. die Abmessung Breite = 4.752 x Höhe = 3.168 px haben. Das Multiplikationszeichen zwischen den Werten signalisiert, dass wenn 4.752 mit 3.168 multipliziert wird, die gesamte Anzahl der Pixel im Bild herauskommt. Dieser Wert, in unserem Fall 15 Millionen Pixel, wird von den Kameraherstellern dann als Kameraauflösung angegeben. Sie finden sie entweder in den technischen Angaben zur Kamera oder auf dem Weg, dass Sie mit dem Mauszeiger mal vorsichtig über ein Vorschaubild fahren. Es erscheint ein kleines Fähnchen, in dem dann genau diese Werte stehen. Achtung: Es werden bei Ihnen u.U. andere Werte sein, weil jedes Kameramodell ein klein wenig anders "gestrickt" ist.
2. Relative Auflösung
Etwas anders verhält es sich mit der relativen Auflösung. Relativ heißt ganz allgemein, dass etwas in ein Verhältnis, in eine Realation gebracht wird. In unserem speziellen Fall sind es natürlich die Pixel. Sie werden in ein Verhältnis zu einer Längeneinheit gebracht. Diese Längeneinheit ist Inch (= 2,54cm = Zoll). Daraus ergibt sich die Maßeinheit Pixel Pro Inch, PPI. Die relative A. gibt also eine Antwort auf die Frage, wie viele Pixel kann oder muß ich auf einem Inch unterbringen. Es drängt sich die Frage auf: Wozu das Ganze?? Knackpunkt ist die unterschiedliche Verwendungsmöglichkeit unserer Bilddateien (jpg). Man kann sie sowohl drucken als auch am Monitor und hier ganz speziell im Browser, also im Internet, verwenden.
Verwendung im Web
Heutige Monitore (ausgenommen High-DPI-Monitore) dürften die Auflösung von 72 bis 96 ppi nicht wesentlich übersteigen. Das heißt, das selbst wenn ein Bild auf einer Internetseite mit 200 oder 300 ppi gelandet ist, der Betrachter nichts von der höheren A. hat, weil der Monitor eben "nur" 72 ppi darstellen kann. Ein Bild mit einer hohen A. sorgt eher für längere Ladezeiten, was den Besucher eher nerven wird. Wir machen also keinen Fehler, wenn wir Bilder, die für das Web bestimmt sind, hinsichtlich der relativen A. so belassen, wie sie von der Kamera kommen (i.d.R. mit 72 ppi). Auch das Hochtunen im RAW-Konverter ist für diesen Verwendungszweck kontraproduktiv.
Verwendung für den Druck (Print)
Hier weht ein ganz ander Wind. Je mehr desto besser, könnte man meinen. Ein Mindestmaß für den Druck sind 300 dpi (Dots per Inch). Wir setzen mal großzügig dpi gleich ppi auch wenn es der Drucker nicht gern hört. Pixel kann man nicht drucken dafür aber Punkte. Haarspalterei? sagen wir mal so: Für den Anfang können wir damit gut leben.
Soeben haben wir gesagt, dass unsere Bilder mit 72 dpi von der Kamera kommen und jetzt brauchen wir 300 dpi für das gleiche Bild im Druck? Wie soll das gehen? Relativ heißt, dass ein Bezug zum Ausgabemedium hergestellt wird. Je weniger Bildpunkte das Bild ergeben, desto schlechter wird die Qualität. Es erscheint uns als unscharf. Es müssen diese 300 dpi her. Sie können diese Änderung im Bildbearbeitungsprogramm oder gleich im RAW-Konverter vornehmen. Gleichzeitig wird sich die Größe in cm mitändern, die letztlich gedruckt werden kann (siehe Punkt 3). Da Sie im Vergleich zur ursprünglichen A. jetzt etwa das 4-fache an Pixeln brauchen, wird Ihr Bild im Vergleich dazu auch "nur" noch 1/4 der Größe haben. Ursache dafür ist die Absolute A. (siehe oben). Das ist eine feste Größe, die nicht so ohne weiteres zu ändern ist. Mehr als 4.752 x 3.168 px sind eben einfach nicht da und ich muß statt 72 jetzt 300 Pixel in die 2,54 cm (1 inch) packen.
3. Druckbare Größe in cm
Jetzt wieder cm? Eben haben wir doch Pixel festgelegt? Stimmt aber eben haben wir den digitalen Bereich besprochen. Jetzt ist der Druck oder auch Print dran. Hier rechnen wir mit cm. Eine Druckgröße wird immer in cm angegeben. Diese wird sich ändern, wenn die relative oder absolute A. geändert wird. Heutige Druckereien, die ihre Dienste im Web anbieten, haben das Problem mit einem Ampelsystem, wie folgt, gelöst:
- Die Druckersoftware erkennt anhand Ihrer Bilddatei die absolute A.
- Das gewünschte Druckmaß wird i.d.R. in einem Menü gewählt
- Die Software "weiß", dass sie 300 dpi braucht
Passen diese drei Werte zusammen, bekommen Sie "grün". Reicht die absolute A. für den gewünschten Druck nicht ganz, dann kommt "gelb". Sollte es definitiv nicht passen, dann schaltet die Ampel auf "rot".
Hausaufgabe: Laden Sie sich ein Bild aus dem Internet herunter (!! auf Bildrechte achten!!) und versuchen Sie das Bild mal zu drucken. Wenn alles stimmt, was Sie eben gelesen haben, dann sollte das gedruckte Bild im Vergleich zum Monitor recht klein ausfallen, eben ca ein Viertel.
zurück zu den anderen Tutorials